overflow: 'visible'` style attribute does not work on custom Marker elements · Issue #4384 · react-native-maps/react-native-maps · GitHub

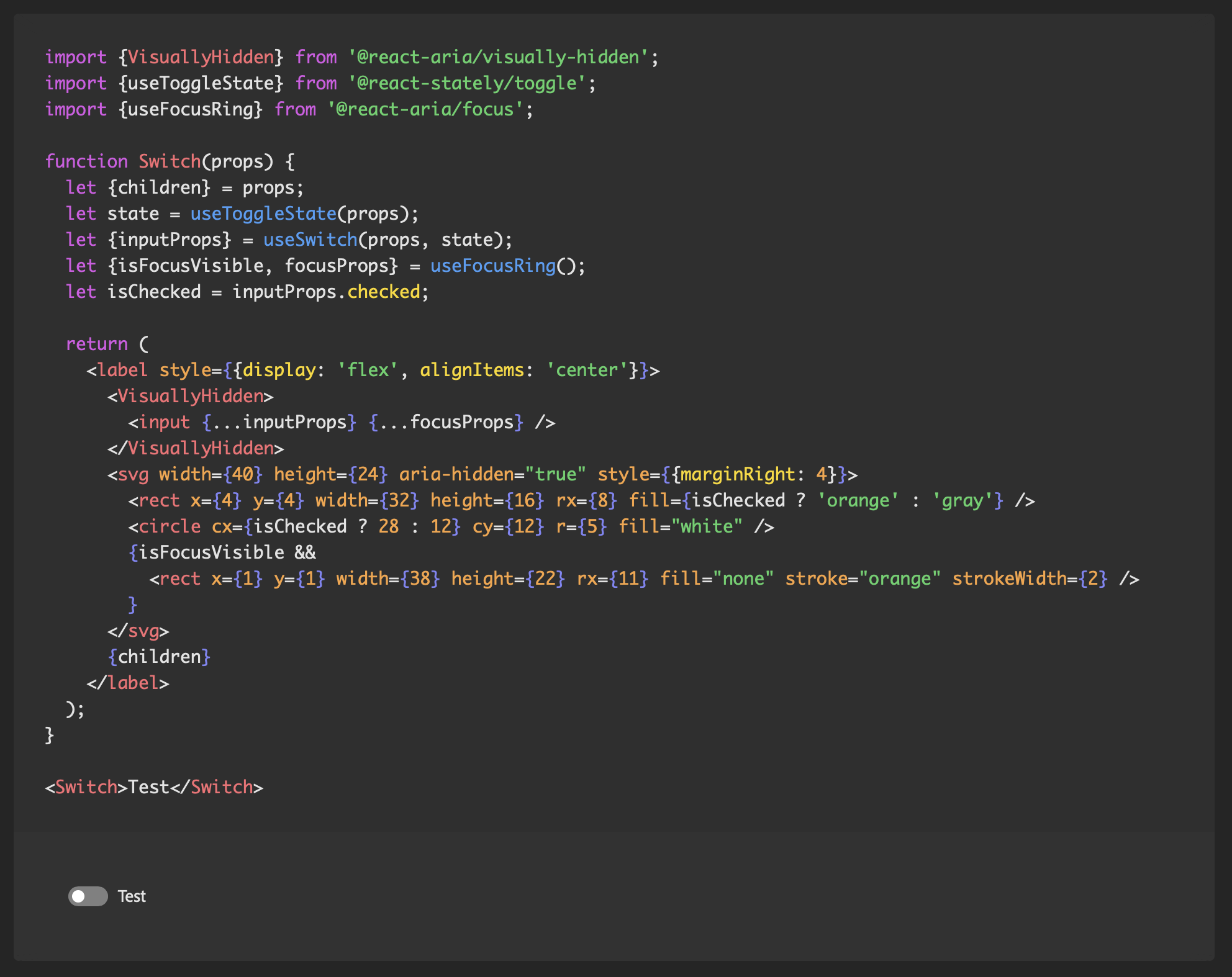
Devon Govett on Twitter: "Building a component with React Aria and React Stately looks like this. Call the hooks, and spread the resulting props onto the appropriate DOM elements. You are in